 Adeguarsi ai cambiamenti imposti da Google, anno dopo anno e algoritmo dopo algoritmo; nel novero di queste introduzioni che costantemente il gigante dei motori di ricerca decide di intraprendere, c’è in questo 2021 una novità particolarmente ricca ed interessante per chi lavora nel mondo della consulenza Seo.
Adeguarsi ai cambiamenti imposti da Google, anno dopo anno e algoritmo dopo algoritmo; nel novero di queste introduzioni che costantemente il gigante dei motori di ricerca decide di intraprendere, c’è in questo 2021 una novità particolarmente ricca ed interessante per chi lavora nel mondo della consulenza Seo.
Sarà capitato di imbattersi nel termine core vitals, navigando sul web o anche analizzando un sito di proprietà all’interno della Search Console: i core vitals rientrano nella sezione dell’esperienza degli utenti con le pagine del sito, sotto la voce ‘segnali web essenziali’.
Perché è di questo che si parla, proseguendo nella direzione tracciata da Google, ormai da anni, la cui finalità è quella di rendere più fruibile il sito agli occhi di chi naviga migliorandone quindi l’esperienza di navigabilità. Ed è proprio a partire dal 2021 che l’esperienza di pagina sarà basata sui segnali web essenziali (i core vitals) e diventerà ulteriormente fattore di ranking.
In questo articolo ti parlo di:
L’esperienza con le pagine di Search Console
Si parte quindi dal discorso di esperienza con le pagine, la page experience, che può essere controllata proprio dalla Search Console analizzando una serie di parametri come usabilità sui dispositivi mobile (d’altra parte il mobile first index è diventato realtà già da tempo); problemi relativi alla sicurezza, che Google stessa identifica come “problemi che possono impedire che alcune pagine o tutte le pagine del tuo sito vengano considerate come URL che offrono un’esperienza di pagina positiva”; l’https, ovvero la presenza di un certificato di sicurezza Ssl; ed infine, proprio i segnali web essenziali.
Questi ultimi rientrano in un nuovo algoritmo sulla page experience che entrerà in vigore a partire da maggio 2021 e che si baserà su una combinazione di diverse metriche riferite alle prestazioni del sito. Queste metriche che influenzeranno il posizionamento nelle serp di Google.
Web Core Vitals: cosa sono i segnali web essenziali
Una nuova pagina per chi si occupa di Seo, ma d’altra parte essere sempre aggiornati sul rilascio di nuovi algoritmi di Google è solo la base di partenza. I segnali di page experience sono un nuovo fattore di ranking che utilizza più sottosegnali per determinare l’esperienza complessiva di una pagina e classificarla di conseguenza.
Ecco che oggi, molto più rispetto al passato, con i core vitals un’esperienza digitale scadente può influire negativamente sul sito prima ancora che i visitatori arrivino su di esso, quindi in fase di posizionamento. Ed ecco la differenza con il passato: un tempo un sito con esperienza negativa poteva essere comunque posizionato bene e portare molti visitatori, che poi avevano difficoltà di usabilità all’interno del sito.
Oggi il discorso è a monte: secondo quello che è stato annunciato da Google ed in base a ciò che i core vitals dovrebbero essere, siti con esperienza lato utente pessimi saranno penalizzati direttamente in serp.
Quali sono i core vitals?
Oltre ad alcuni elementi che erano già presenti e che, da sempre, devono essere ottimizzati (come nel caso dell’https) ci sono alcuni parametri nuovi che Google valuterà e che stano mettendo in crisi molti gestori di siti. quali sono i core web vitals?
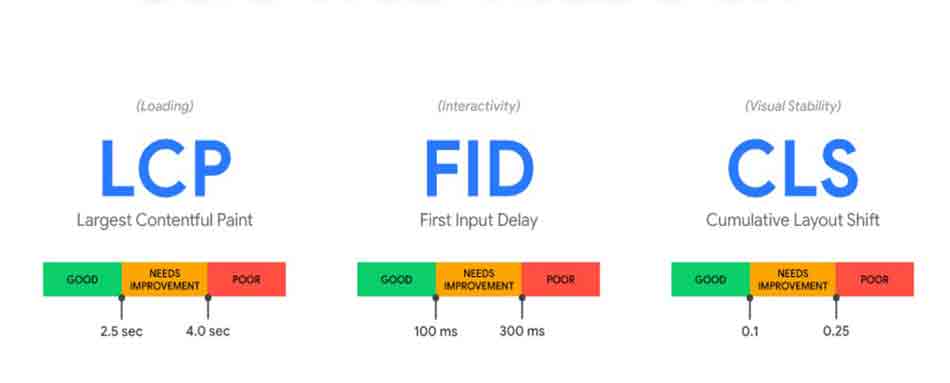
- Largest Contentful Paint (LCP): si tratta essenzialmente di una misura del tempo di caricamento di una pagina. Secondo lo standard di Google, l’LCP dovrebbe verificarsi entro 2,5 secondi dall’inizio del caricamento di una pagina e un LCP scadente è superiore a 4 secondi. Come il nome suggerisce, si fa riferimento al tempo necessario per caricare l’immagine o il blocco di testo più grande a livello grafico (quello che, quindi, necessita di maggiore tempo di caricamento).
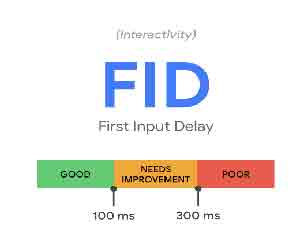
- First Input Delay (FID): questo parametro misura il tempo impiegato da una pagina per diventare interattiva. Un buon FID è inferiore a 100 millisecondi, mentre un FID scarso è superiore a 300 millisecondi. Cosa significa nello specifico? Il FID è il tempo che intercorre tra la prima interazione di un utente con una pagina (facendo clic su un link, utilizzando un pulsante, ecc.) ed il browser che diventa effettivamente reattivo e in grado di elaborare tale interazione.
- Cumulative Layout Shift (CLS): si tratta di una misura relativa alla stabilità visiva di una pagina web. I siti dovrebbero cercare di ottenere un punteggio CLS inferiore a 0,1, un punteggio scarso è considerato qualunque superiore a 0,25. I punteggi del cumulative layout shift aiutano a quantificare la frequenza con la quale gli utenti riscontrano cambiamenti di layout imprevisti quando utilizzano una pagina web (ad esempio: le volte in cui si vuole andare a cliccare un elemento in una pagina ma questo si è spostato improvvisamente, portando l’utente a fare clic su qualche altro elemento non desiderato).
Altre metriche della Page Experience che non rientrano nei Core Vitals:
Da ricordare poi, visto che si genera spesso e volentieri confusione, che ci sono altri parametri indicato da Google come fondamentali per la page experience ma che non rientrano direttamente tra i core vitals. Più nello specifico si parla di:
- Total Blocking Time (TBT): la metrica misura la quantità di tempo totale tra First Contentful Paint (FCP) e Time to Interactive (TTI)
- First Contentful Paint (FCP): misura il tempo impiegato dal browser per eseguire il rendering della prima parte del contenuto DOM dopo che un utente è passato sulla pagina.
- Speed Index (SI): metrica del rendimento del caricamento della pagina che mostra la velocità con cui i contenuti di una pagina vengono visibilmente popolati
- Time to Interactive (TTI): metrica delle prestazioni che misura quando le risorse della pagina web sono state scaricate e quando l’utente può interagire
Miglioramenti tecnici ma importanza ai contenuti
In sostanza i core vitals o segnali web essenziali sono miglioramenti tecnici fondamentali per favorire la user experience, l’esperienza dell’utente che naviga un sito. Conteranno a livello di posizionamento in serp ma non saranno la sola variante da valutare né andranno a sostituire altri fattori cui Google attribuisce enorme importanza.
Per dirla in altri termini, i core vitals non andranno mai a rimpiazzare la creazione di contenuti interessanti e pertinenti, scritti con autorevolezza (leggi: cosa vuol dire scrivere contenuti Eat). I core vitals saranno un elemento in più da ottimizzare ed ai quali si dovrà prestare attenzione.
Quello che chiunque abbia un sito può fare è misurare e monitorare i core vitals tramite la propria search console così da avere un’istantanea delle prestazioni del proprio sito e identificare le pagine che possono essere migliorate. Da questo punto di vista indicazioni utili arrivano da un altro strumento di Google, il Page Speed Insights che fornisce anche indicazioni tecniche su quello che dovrebbe essere migliorato a livello tecnico.